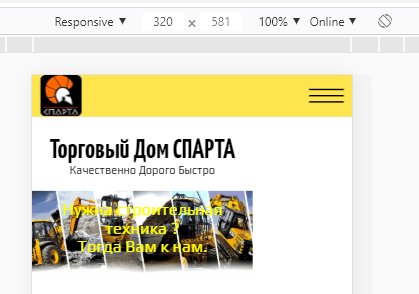
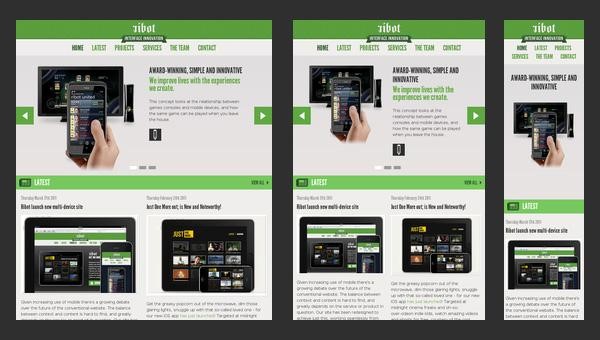
Как сделать чтобы картинка на сайте подстраивалась под ширину экрана

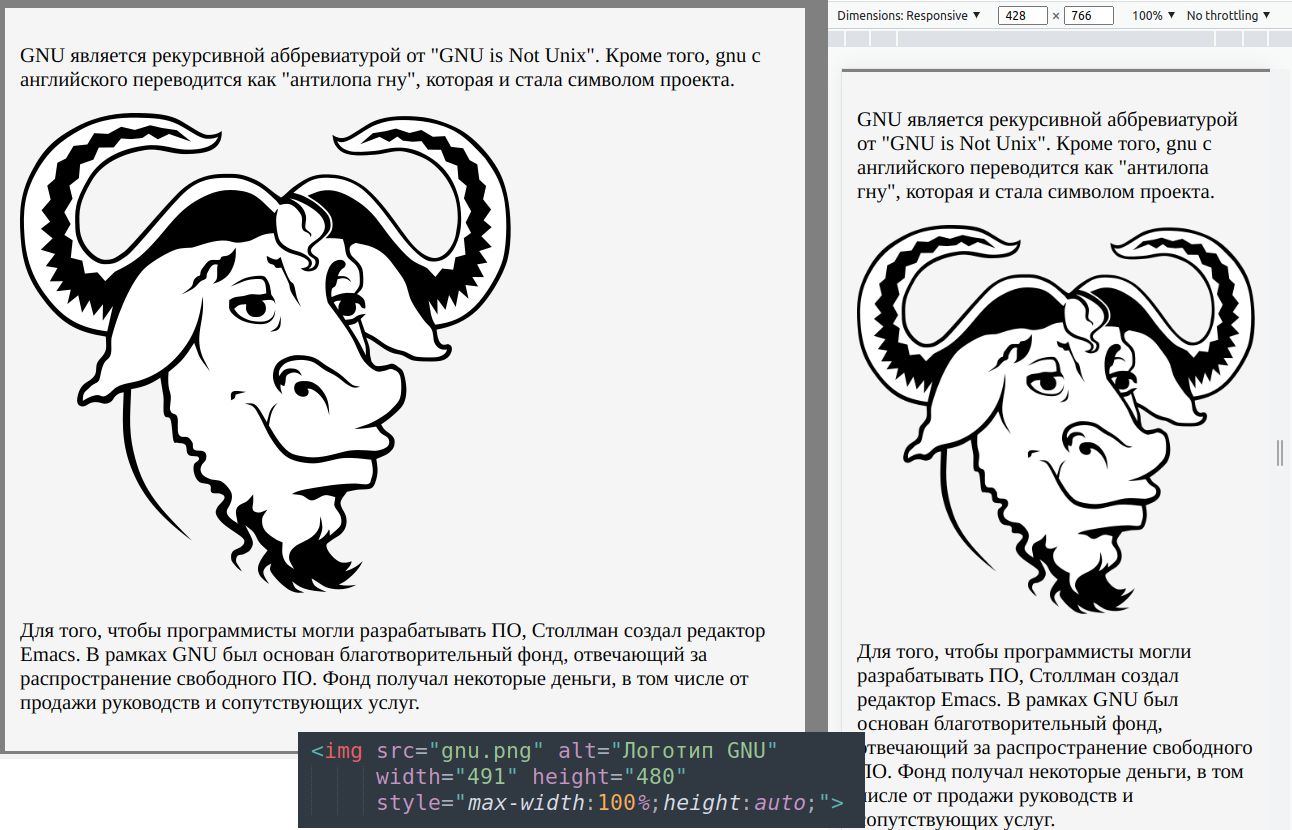
Картинка или видео по размеру экрана на CSS
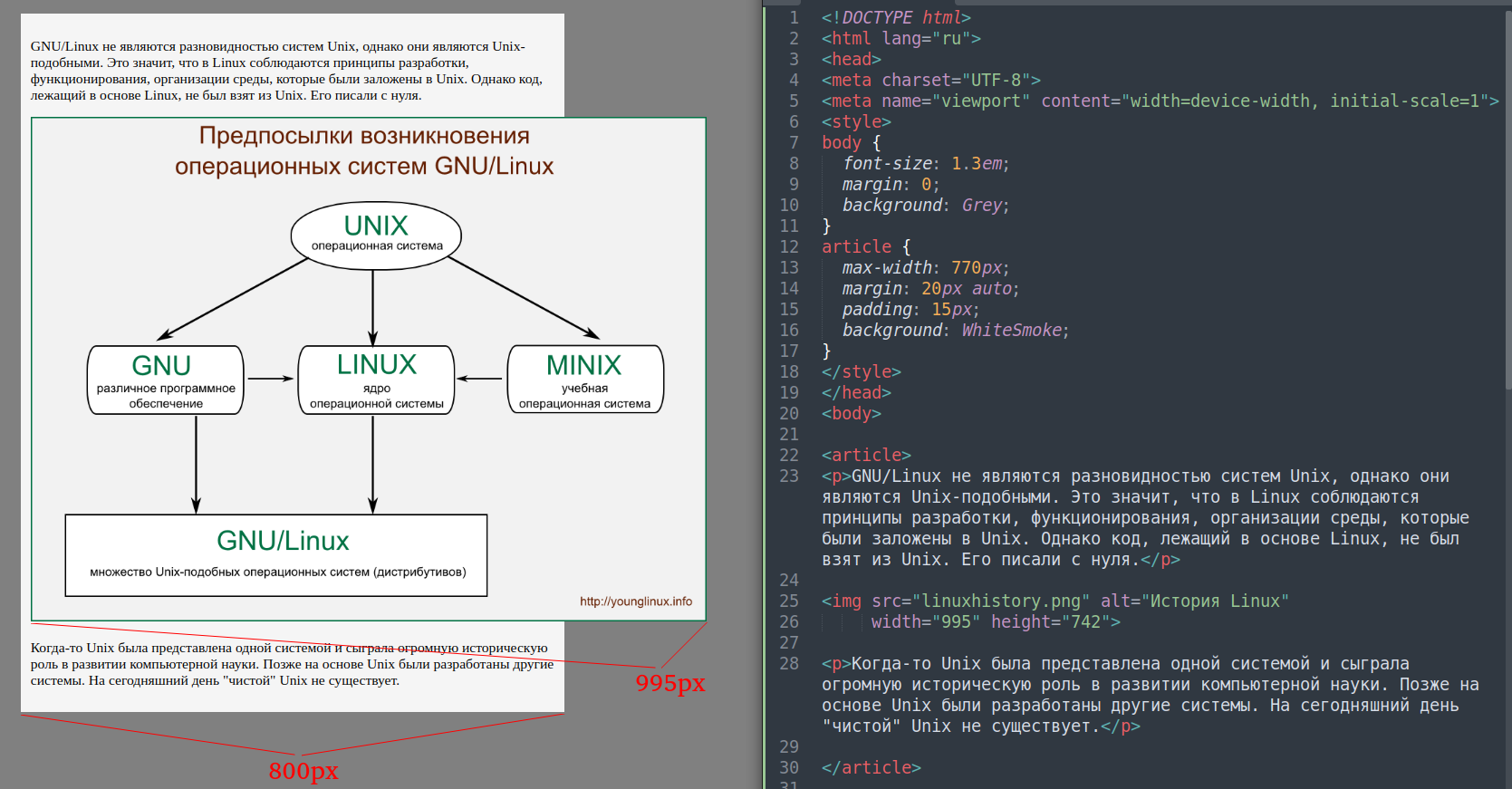
Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:. Этот код устанавливает атрибут object-fit равным cover , что означает, что картинка будет обрезана, чтобы полностью заполнить доступное пространство, но при этом оставаться пропорциональной.













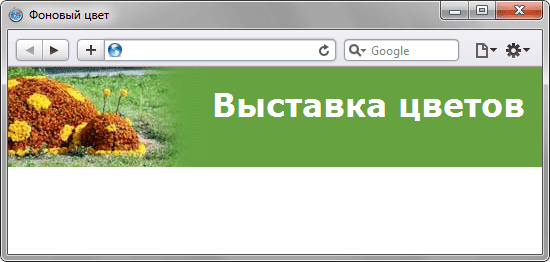
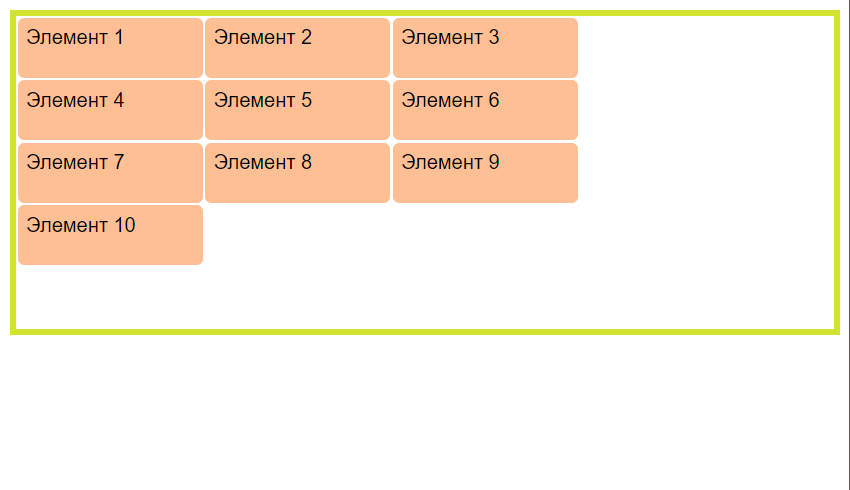
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS. Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset , для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами. Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS. Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства width ширины и значении auto для свойства height высоты изображений.







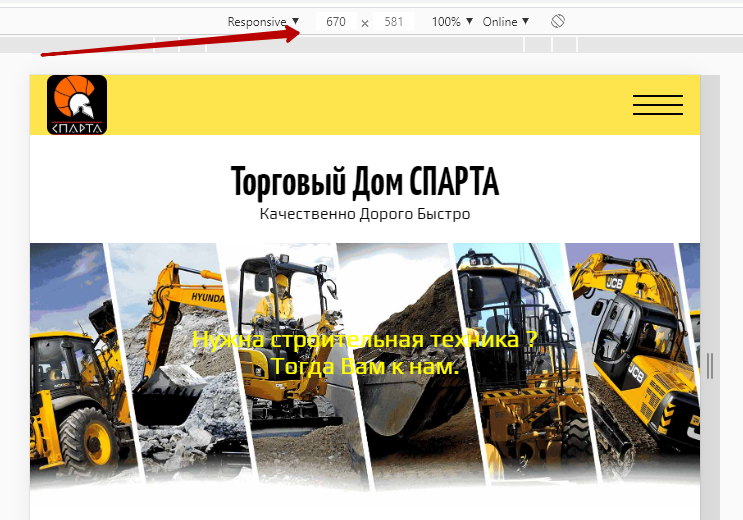
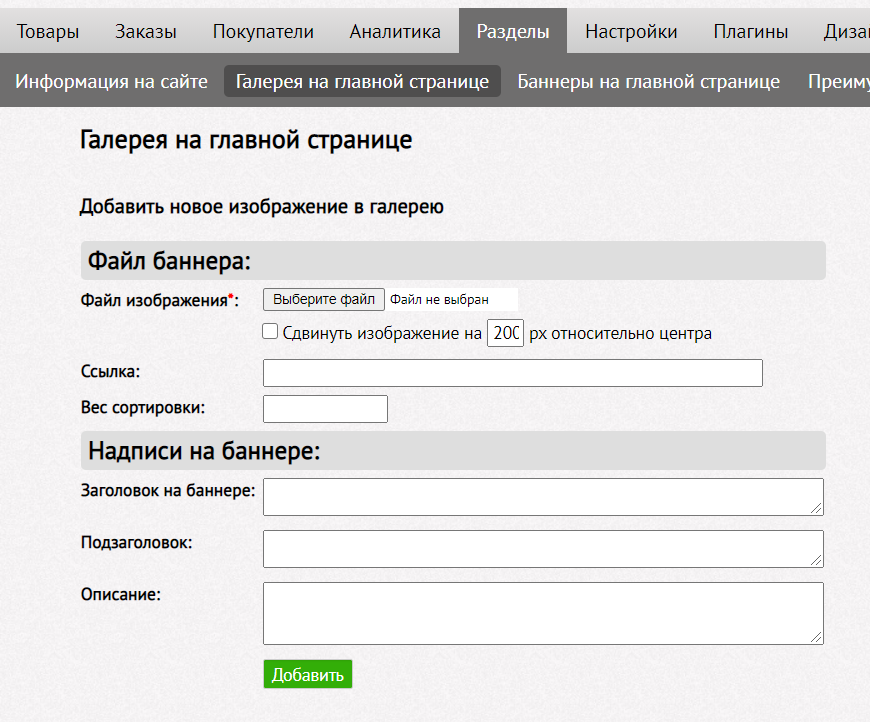
Все сервисы Хабра. Коллеги, приветствую. Подскажите пожалуйста сталкивались на практике с такой задачей - задать для текста заголовка возможность подстраиваться под ширину экрана. В макете есть примеры двух экранов десктоп и планшет. Текст выглядит одинаково без переноса строки.